A tool to help young adults learn how to invest.
Project duration:
September 2023 to October 2023
My Role:
UX designer leading the app and responsive website design from conception to delivery.

Overview
InvestEdU is a online learning platform to learn investment. The organization needs a platform to share knowledge about investing with real world experience. InvestEdU primary target users includes young adults in Sri Lanka who willing to learn and apply investment method they learn.
Problem
In Sri Lanka there are lot of scammers scam people because of the lack on financial and investing knowledge. Lot of young adults become their victims. InvestEdU understand the issues and wanted a way to share their knowledge about investments.
Solution
Design a responsive website that will provide education about investment and financial knowledge via video courses.
Understanding the user
Summary
I used InvestEdU data on financial and investment methods to develop interview questions, which I then used to conduct user interviews. Most interview participants reported being scammed and wanted to learn legitimate ways to invest, but they didn't have a legitimate way to do it. The feedback received through research made it very clear that users would be open to learning to invest if they had access to a legitimate way.
Problem statement:
Charitha Jayasinghe is a trainee HR assistant who wants to learn about investing in a legitimate way because he plans to invest for his future goals.
“I am a trainee HR assistant and plan to invest for future goals.”

Charitha Jayasinghe
Age: 22
Education: Undergraduate student.
Hometown: Colombo, Sri Lanka.
Family:
Live with parents.
Occupation: Trainee HR
Goals
- Complete the degree and become a HR manager.
- Like to invest for the future.
- Like to get a car and build a house before age 27.
Frustrations
- Don’t know ways to invest.
- Can't trust the current resources about investing.
- Not have proper places to learn about invest.
Charitha is an undergraduate student who wants to learn investment methods to achieve his dreams by age 27. However, he does not have a good place to learn and cannot trust the current resources about investing.
Problem statement:
Pavithra is a busy teacher who wants to learn updated investment methods because she needs to build passive income.
“I have a busy schedule and want to build passive income.”

Pavithra Perera
Age: 25
Education: Degree.
Hometown: Gampaha, Sri Lanka.
Family:
Live with parents.
Occupation: Teacher.
Goals
- Learn about investing.
- Find ways to make extra income.
- Focus on building passive income.
Frustrations
- Have a busy schedule.
- Lot of investment methods are outdated.
- Concerned about scammers, pyramid schemes.
Pavithra is a busy teacher who wants to build passive income while focusing on her teaching career. She has already been scammed and does not want to be scammed again. She does not have knowledge about investing but is willing to learn. However, many investment methods are outdated.
Competitive audit
Goal: Compare the user experience of each competitor's learning platforms.
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the InvestEdU app.
Ideation

I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on video course that have discussion and review section.
Starting the design
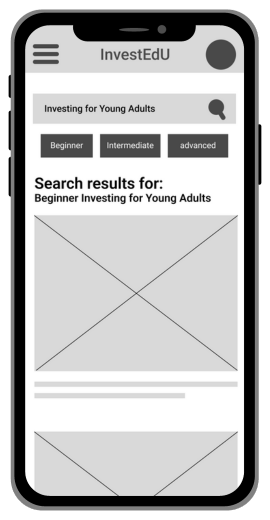
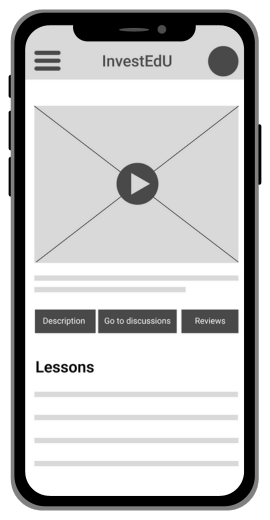
Digital wireframes
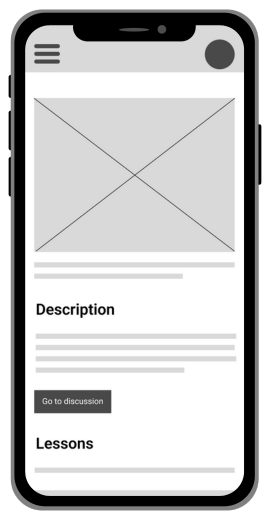
After ideating and drafting some paper wireframes, I created the initial designs for the InvestEdU app. These designs focused on delivering personalized guidance to users to get real world knowledge.

Have a feature to select the level of the course.

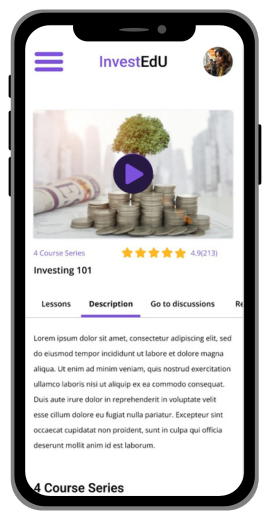
Tabs to check details without closing the video frame.
Easy to watch video player.
Low-fidelity prototype
Usability study
Parameters
- Study type: Unmoderated usability study
- Location: Sri Lanka, remote
- Participants: 5 participants
- Length: 30-60 minutes
Findings
These were the main findings uncovered by the usability study:
Courses
Most of users didn’t understand where to start
Complete Course
Some users didn’t understand how to check the lessons
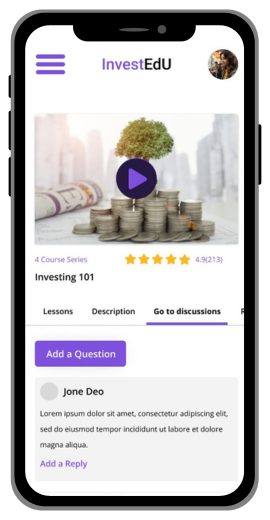
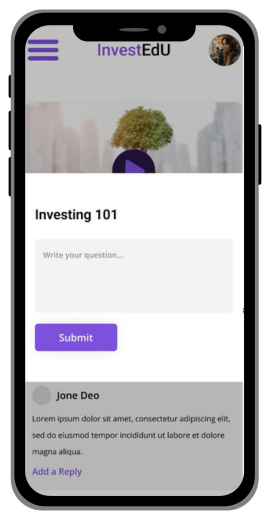
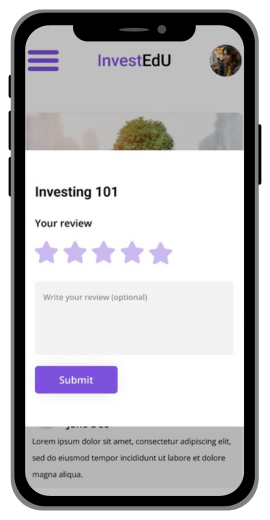
Add Discussion
Some users wanted to check reviews and want to add discussions.
Refining the design
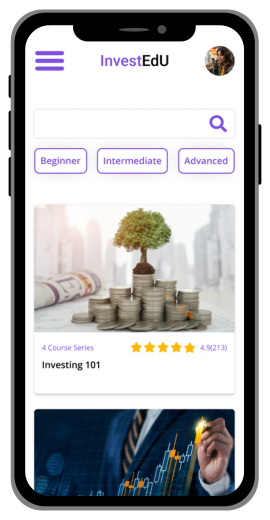
Mockups
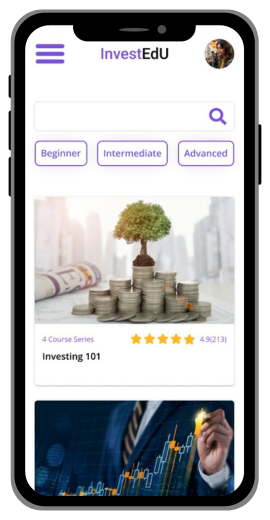
In usability study, most of users didn’t understand how to learn A-Z about the course, so I Introduce course bundle system and filter by education level. Users can filter their skill levels and find course bundles.
Before usability study

Only have one video course
After usability study

Have a course bundle system.
Have filters to short by skill levels.
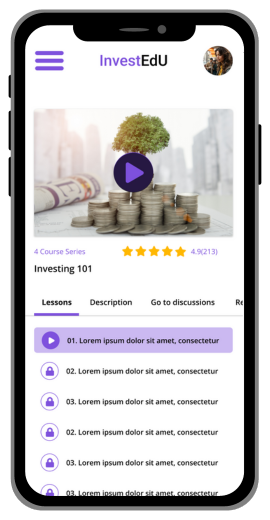
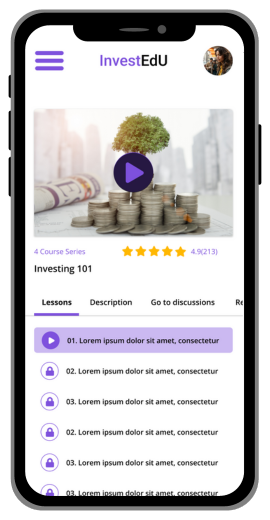
Based on the usability studies findings, some users didn’t understand how to start a course, an insight is: add play button to start course without just showing courses under the description.
Before usability study

Not have a proper way to start the course.
After usability study

Added a play button to video frame.
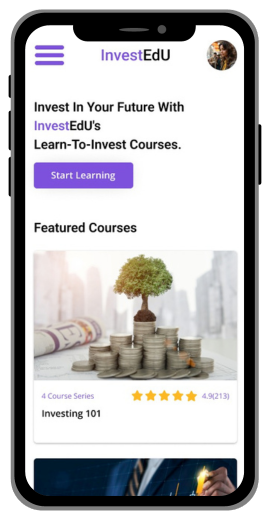
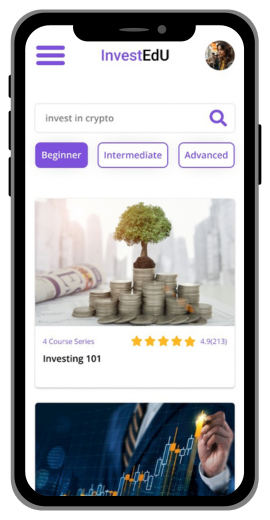
High-fidelity mockups (Mobile)








I used a simple grid layout to make the website/app easy to scan. Also used a lot of white space to avoid clutter. I used search bar larger and add filters to make it easier for users to find courses.
Accessibility considerations
- Clear labels for interactive elements that can be read by screen readers.
- Have easy to use buttons and features that help users to find the best courses
Responsive Design
Sitemap

With the app designs completed, I started work on designing the responsive website. I used the Learn to invest sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
Responsive designs

The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size. View full mockup set
High-fidelity prototype
Impact
Users shared that the app made easy to learn to invest. This app can use any education level user and learn to invest from A-Z. And users trust the platform.
What I learned
I learnt that the problem I was trying to solace was a big one and this type of platform can make awareness of the invest and avoid scammers.
